Boosting Mobile Shopping Experience with Sticky Add to Cart in WooCommerce
Enhance mobile shopping with a sticky add to cart WooCommerce feature. Boost conversions and user experience with mini cart integration and tips!

In today's fast-paced digital world, the importance of a seamless mobile shopping experience cannot be overstated. As more consumers shift to mobile devices for their shopping needs, businesses must adapt to these changing preferences. One effective way to enhance the mobile shopping experience is by implementing a sticky add to cart WooCommerce button. This article will explore how a sticky add to cart feature can transform the shopping experience, improve conversion rates, and provide insight into using a mini cart for WooCommerce. We’ll also cover best practices, benefits, and answer frequently asked questions.
Understanding the Importance of Mobile Shopping
With the increasing prevalence of smartphones and tablets, mobile commerce has skyrocketed. According to recent statistics, mobile devices account for a significant percentage of online shopping traffic, and that number is expected to grow. This shift highlights the need for online retailers to prioritize mobile optimization in their strategies.
Benefits of a Mobile-Optimized Shopping Experience
-
Increased Accessibility: Customers can shop anytime, anywhere, leading to higher engagement and sales.
-
Improved User Experience: A smooth and intuitive mobile interface encourages users to stay longer and explore products.
-
Higher Conversion Rates: Optimized mobile experiences often result in better conversion rates, as customers can quickly complete purchases.
-
Competitive Advantage: Providing a superior mobile experience can set your store apart from competitors, attracting more customers.
What is a Sticky Add to Cart Button?
A sticky add to cart WooCommerce button remains visible on the screen as users scroll through product pages. This persistent button allows customers to add items to their cart without having to scroll back up to the product details, creating a more efficient shopping experience.
How Sticky Add to Cart Works
-
Visibility: The button sticks to the bottom of the screen, making it easily accessible at all times.
-
Functionality: When a customer clicks the sticky button, the item is added to the cart, and a confirmation message can be displayed.
-
Encouraging Impulse Purchases: With the add to cart button always in view, customers are more likely to make spontaneous purchases.
Enhancing the Shopping Experience with Sticky Add to Cart
Implementing a sticky add to cart button can significantly enhance the mobile shopping experience in various ways:
1. Simplifying the Purchase Process
Customers can quickly add products to their cart without interrupting their browsing experience. This simplicity reduces friction in the buying process and encourages more purchases.
2. Reducing Cart Abandonment
One of the leading causes of cart abandonment is the difficulty of finding the add to cart button. A sticky button mitigates this issue by keeping the option readily available, ultimately leading to higher conversion rates.
3. Increasing Visibility of Related Products
When a sticky add to cart button is combined with product recommendations, it can further encourage users to explore additional items. This can be done by showcasing related products or upselling items in the cart.
4. Enhancing User Engagement
A persistent add to cart button keeps users engaged, encouraging them to interact with your site longer. This engagement can lead to higher sales and improved customer loyalty.
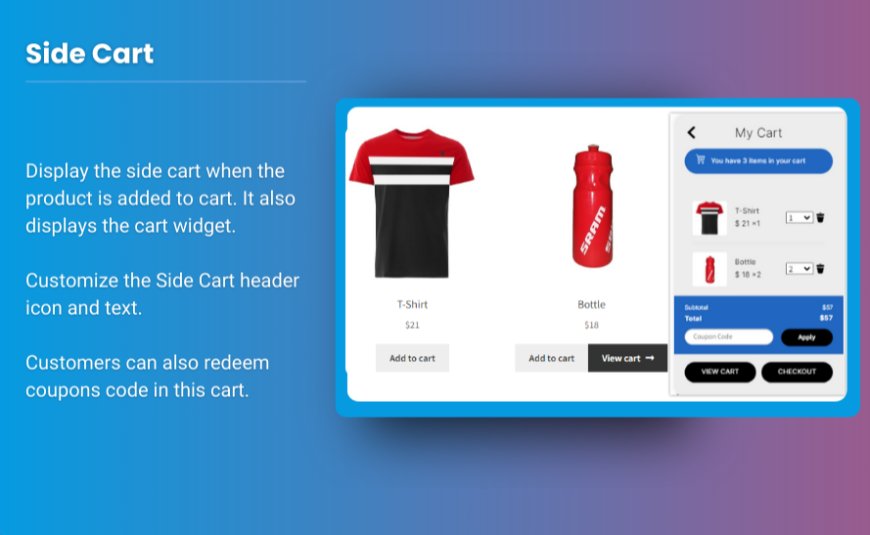
Implementing a Mini Cart for WooCommerce
Alongside a sticky add to cart button, incorporating a mini cart for WooCommerce enhances the shopping experience further. A mini cart allows customers to view their selected items without navigating away from the current page. Here’s how it works:
Features of a Mini Cart
-
Quick Overview: Customers can see what they’ve added to their cart, including product names, quantities, and total prices.
-
Easy Editing: Users can quickly adjust quantities or remove items from the mini cart, streamlining the shopping process.
-
Checkout Shortcut: A mini cart can include a button to proceed directly to checkout, further simplifying the purchasing experience.
Benefits of Using a Mini Cart
-
Efficiency: A mini cart allows customers to manage their selections without disrupting their shopping flow.
-
Increased Conversions: By reducing the number of clicks needed to check out, mini carts can lead to higher conversion rates.
-
Better User Experience: Customers appreciate having quick access to their cart, leading to increased satisfaction and loyalty.
Best Practices for Implementing Sticky Add to Cart and Mini Cart
To maximize the effectiveness of your sticky add to cart and mini cart features, consider the following best practices:
1. Ensure Responsive Design
Both the sticky add to cart button and mini cart must be responsive and function well on all devices. Test across various screen sizes to ensure a seamless experience.
2. Keep It Simple
Avoid overcrowding the mini cart with too much information. A clean and straightforward design enhances usability and keeps the focus on the products.
3. Use Clear Call-to-Action (CTA)
Ensure that your sticky add to cart button features a clear and compelling CTA, prompting customers to take action. Phrases like “Add to Cart” or “Buy Now” are effective.
4. Provide Feedback
When an item is added to the cart, provide immediate feedback, such as a confirmation message or visual cue. This reinforces the action and encourages further shopping.
5. Test and Optimize
Continuously monitor user interactions with the sticky add to cart and mini cart features. Use analytics tools to track conversion rates and make adjustments as needed to optimize performance.
Troubleshooting Common Issues
When implementing a sticky add to cart button or mini cart, you may encounter some common issues. Here are troubleshooting tips to help:
1. Button Not Appearing
If the sticky add to cart button is not displaying, check for conflicts with other plugins or themes. Ensure that JavaScript is enabled and functioning correctly.
2. Mini Cart Not Updating
If the mini cart does not reflect added items, ensure that the AJAX functionality is working properly. Clear any caching plugins that may interfere with real-time updates.
3. Performance Issues
If your site slows down after adding these features, consider optimizing images and minimizing the use of heavy scripts. This can enhance load times and improve user experience.
FAQs
1. What is a sticky add to cart button?
A sticky add to cart WooCommerce button remains visible on the screen as customers scroll, allowing them to add items to their cart without navigating back to the product.
2. How does a mini cart enhance the shopping experience?
A mini cart for WooCommerce provides customers with a quick overview of their selected items, allowing them to manage their cart efficiently without leaving the current page.
3. Can I customize the sticky add to cart button?
Yes, most plugins allow customization of the button’s appearance and behavior, including color, size, and position on the screen.
4. How can I implement a mini cart on my WooCommerce store?
You can use plugins such as "WooCommerce Menu Cart" or "Mini Cart" to add a mini cart functionality to your WooCommerce store easily.
5. Will a sticky add to cart button increase my conversion rates?
Yes, a sticky add to cart button can lead to higher conversion rates by making it easier for customers to add products to their cart without losing sight of what they are viewing.
6. Is it necessary to have both a sticky button and a mini cart?
While it is not necessary, combining both features creates a more streamlined and user-friendly shopping experience, significantly enhancing customer satisfaction.
7. What are the best plugins for implementing these features?
Some popular plugins for adding a sticky add to cart button and mini cart functionality include "Sticky Add to Cart for WooCommerce" and "WooCommerce Menu Cart."
8. How do I test the functionality of my sticky add to cart and mini cart?
Monitor user interactions, track conversion rates, and gather customer feedback to evaluate the effectiveness of these features. Make necessary adjustments based on the data collected.
9. Can I use a sticky add to cart button on desktop?
While primarily designed for mobile use, you can implement sticky add to cart buttons on desktop versions of your site for consistent user experience across devices.
10. What should I do if the sticky button affects my site’s performance?
Optimize images, minimize scripts, and ensure compatibility with your theme and other plugins. Consider using a lightweight plugin that does not slow down your site.
Conclusion
As mobile shopping continues to grow, enhancing the shopping experience is more important than ever. Implementing a sticky add to cart WooCommerce button, alongside a mini cart for WooCommerce, can significantly improve user engagement and conversion rates. By following best practices and troubleshooting common issues, you can create a seamless and efficient mobile shopping experience that delights your customers.
For those looking to elevate their WooCommerce store even further, consider exploring additional solutions from Brand Extendons. With the right tools and strategies, you can transform your mobile shopping experience, fostering loyalty and driving sales in an increasingly competitive market.
What's Your Reaction?





























