Common Mistakes with WooCommerce Product Variation Swatches by Extendons 2025
Discover the most common mistakes with WooCommerce product variation swatches and how to fix them. Boost your conversions and enhance UX with Extendons' WooCommerce variation swatches plugin.

Are you struggling to optimize your product variations on your WooCommerce store? You’re not alone. Many online store owners face challenges when using WooCommerce product variation swatches to enhance user experience. However, with the right tools, like the "Variations as Radio Buttons for WooCommerce" by Extendons, you can significantly boost conversions and streamline the customer journey.
In this article, we’ll cover the most common mistakes when using WooCommerce variation swatches and how you can avoid them. Let’s make sure you’re getting the most out of your swatches plugin to deliver an engaging and seamless shopping experience.
What Are WooCommerce Product Variation Swatches?
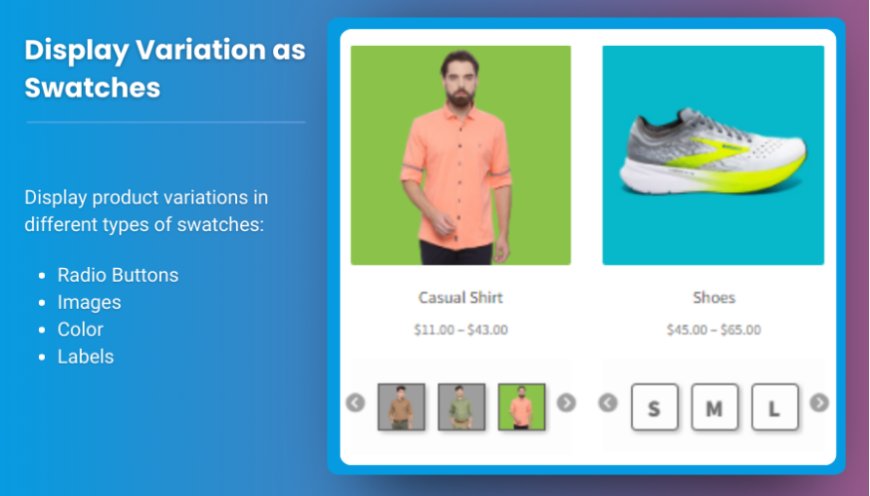
Before diving into the common mistakes, let’s clarify what WooCommerce product variation swatches are. These swatches replace the traditional dropdown menus for product variations (like color, size, or material) with more interactive options such as radio buttons, images, colors, and text labels. This upgrade makes it easier for customers to view and select product variations directly from the shop and product pages.
Extendons' "Variations as Radio Buttons for WooCommerce" plugin lets you:
-
Display product variations as radio buttons, images, colors, or text labels.
-
Customize the shape, size, and style of the swatches.
-
Hide, blur, or cross out out-of-stock variations.
-
Improve UX by making the selection process more intuitive and engaging.
Why Use Variation Swatches Instead of Dropdowns?
-
Faster selection: Customers can see and choose variations quickly.
-
Better visuals: Attractive swatches enhance the aesthetic appeal of your store.
-
Higher conversions: Simplified navigation leads to increased sales.
-
Improved UX: A smoother selection process reduces frustration and boosts satisfaction.
However, even with these benefits, mistakes can undermine the effectiveness of WooCommerce variation swatches. Let’s explore these common pitfalls and how to avoid them.
1. Not Displaying Swatches on the Shop Page
The Mistake:
Many store owners only display WooCommerce product variation swatches on individual product pages. This forces customers to click through multiple pages to view variations, which can lead to frustration and abandoned carts.
The Fix:
Enable variation swatches on the shop page to provide a seamless browsing experience. Extendons' "Variations as Radio Buttons for WooCommerce" plugin allows you to display swatches directly on the shop page, making it easier for customers to see available options at a glance.
How to Enable Shop Page Swatches:
-
Go to your WooCommerce settings.
-
Navigate to the "Variation Swatches" tab.
-
Enable the "Show on Shop Page" option.
2. Ignoring Mobile Compatibility
The Mistake:
Not testing your WooCommerce variation swatches on mobile devices is a critical error. Swatches that look great on desktop might appear cluttered or difficult to use on smaller screens.
The Fix:
Always test your variation swatches on mobile devices. Ensure that the swatches are responsive, easy to tap, and visually appealing on all screen sizes. Extendons' plugin lets you customize swatch sizes for mobile and desktop separately.
Mobile Optimization Tips:
-
Use larger swatch sizes for mobile to improve touch accuracy.
-
Avoid using too many swatches on one line.
-
Ensure images and text labels are clear and legible.
3. Not Customizing Swatch Shapes and Sizes
The Mistake:
Using default settings for swatch shapes and sizes can lead to a mismatch with your store's design, making the interface look unprofessional.
The Fix:
Customize your swatches to align with your store’s theme. With Extendons' plugin, you can choose between round or square swatches and adjust the size to fit your layout.
How to Customize Swatch Shapes and Sizes:
-
Go to the "Swatch Settings" in the plugin dashboard.
-
Select "Round" or "Square" for the shape.
-
Enter custom dimensions for the swatches (e.g., 40px x 40px).
4. Not Highlighting Product Variation Images
The Mistake:
Failing to display product variation images alongside swatches can confuse customers and hinder their buying decision.
The Fix:
Use image swatches to visually represent variations. Extendons' plugin allows you to display image radio buttons that change the product image when customers hover or click on a swatch.
Benefits of Image Swatches:
-
Clear representation: Customers see exactly what they’re selecting.
-
Interactive experience: Hover and click interactions engage users.
-
Reduced confusion: Visual cues help avoid misunderstandings.
5. Not Hiding Out-of-Stock Variations
The Mistake:
Leaving out-of-stock variations visible without any indication can frustrate customers and lead to poor user experience.
The Fix:
Hide, blur, or cross out out-of-stock variations. Extendons' WooCommerce variation swatches plugin provides multiple options to manage unavailable products.
How to Manage Out-of-Stock Variations:
-
Go to the "Out-of-Stock Settings" in the plugin dashboard.
-
Choose to hide, blur, or cross out unavailable swatches.
This keeps your store looking clean and minimizes customer frustration.
6. Not Using Tooltips for Better Clarity
The Mistake:
Sometimes, customers need more information about a variation before making a selection. Not providing this clarity can lead to confusion.
The Fix:
Enable tooltips to give customers additional context. With Extendons' plugin, you can add tooltips to WooCommerce variation swatches to explain each option clearly.
How to Add Tooltips:
-
Go to the "Tooltip Settings" in the plugin dashboard.
-
Enter a brief description for each variation.
Example:
-
Color Swatch: "Sky Blue - 100% cotton."
-
Size Swatch: "XL - Fits sizes 42-44."
7. Not Linking to Specific Variations
The Mistake:
When promoting products, linking to the main product page instead of a specific variation can confuse customers and reduce conversions.
The Fix:
Use variation-specific URLs to direct customers to the exact product variation they’re interested in. Extendons' plugin lets you generate and share these links easily.
How to Generate Variation Links:
-
Select the desired product variation.
-
Copy the variation-specific URL from your browser.
-
Share this link in your promotions.
FAQs: WooCommerce Variation Swatches
1. What are WooCommerce variation swatches?
WooCommerce variation swatches replace dropdown menus for product variations with visual options like radio buttons, images, colors, or text labels.
2. Why should I use Extendons’ variation swatches plugin?
Extendons' plugin offers customizable swatches, mobile-friendly designs, and features like out-of-stock management and tooltips to enhance user experience.
3. Can I display swatches on the shop page?
Yes, the Extendons plugin allows you to display swatches on both the shop and product pages.
4. How do I manage out-of-stock variations?
You can hide, blur, or cross out out-of-stock variations using the plugin settings.
By avoiding these common mistakes and leveraging the features of Extendons' "Variations as Radio Buttons for WooCommerce" plugin, you can transform your online store into a user-friendly shopping hub that converts browsers into buyers.
What's Your Reaction?
























