A Complete Guide to Using WooCommerce Product Variation Swatches Effectively
Discover how to effectively use WooCommerce product variations swatches to enhance user experience, boost engagement, and increase conversion rates!

In the world of eCommerce, presenting products in a visually appealing way can significantly influence customer buying decisions. One effective method to achieve this is by using WooCommerce product variations swatches. Instead of the traditional dropdown menus for product variations, swatches provide a more engaging and user-friendly experience. In this complete guide, we will explore how to effectively use WooCommerce variation swatches, their benefits, best practices, and troubleshooting tips to help you optimize your online store.
Understanding WooCommerce Product Variation Swatches
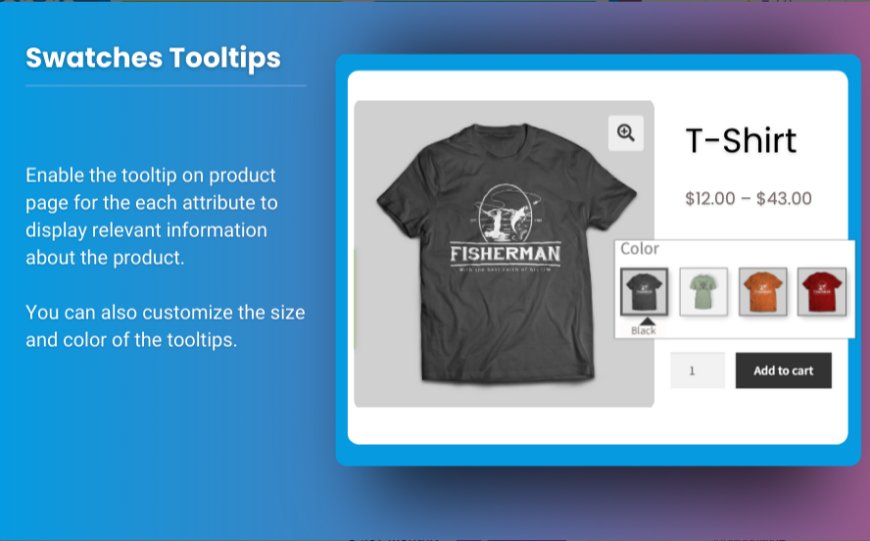
WooCommerce product variations swatches allow customers to select different variations of a product, such as color, size, or style, through visual elements rather than text-based dropdowns. Swatches can be presented in various formats, including color boxes, images, or labels.
Benefits of Using Variation Swatches
-
Enhanced User Experience: Swatches make it easier for customers to see available options at a glance, leading to a more enjoyable shopping experience.
-
Increased Engagement: Visual elements capture attention better than text, encouraging users to interact with the product.
-
Higher Conversion Rates: An intuitive selection process can reduce friction and lead to more completed purchases.
-
Improved Aesthetics: Swatches can be designed to match your store’s branding, enhancing the overall visual appeal.
Setting Up WooCommerce Product Variation Swatches
Now that you understand the benefits, let’s look at how to set up WooCommerce variation swatches in your online store.
Step 1: Install a Variation Swatches Plugin
While WooCommerce has basic variation features, you may need a dedicated plugin for advanced swatch capabilities. Here are some popular plugins to consider:
- YITH WooCommerce Color and Label Variations: Allows you to create color and label swatches with ease.
- Variation Swatches for WooCommerce: Provides an easy interface for adding swatches and customizing their appearance.
- WooCommerce Variation Swatches and Photos: Offers a comprehensive set of features for creating and managing swatches.
Step 2: Configure the Plugin
Once you have installed a variation swatches plugin, follow these steps to configure it:
-
Access Plugin Settings: Navigate to the plugin settings through the WooCommerce menu in your WordPress dashboard.
-
Set Up Swatch Types: Choose the types of swatches you want to use (color, image, or text) based on your product offerings.
-
Customize Appearance: Adjust colors, sizes, and shapes to align with your brand. This is where you can decide how swatches will appear on the product pages.
Step 3: Add Variations to Your Products
To add variations to your products:
-
Edit a Product: Go to the WooCommerce products section and select a product you want to edit.
-
Enable Variations: Under the product data section, check the box that says “Enable product variations.”
-
Add Attributes: Add attributes like size, color, or style. Assign swatches to these attributes based on your earlier settings.
-
Configure Prices and Stock: Set individual prices, SKUs, and stock levels for each variation.
-
Save Changes: Save the product to apply the variations and swatches.
Step 4: Test the Swatches
After setting up swatches, it’s crucial to test them on your product pages. Ensure that:
- Swatches display correctly.
- Users can easily select variations.
- The correct product images appear when a variation is selected.
Best Practices for Using WooCommerce Variation Swatches
To maximize the effectiveness of your WooCommerce product variations swatches, consider the following best practices:
1. Keep It Simple
Avoid cluttering your product pages with too many variations. Focus on the most popular options that will appeal to your customers.
2. Use High-Quality Images
When using image swatches, ensure that the images are high-resolution and clearly show the product details. This helps customers make informed decisions.
3. Customize Swatch Labels
If you use text swatches, make sure the labels are clear and descriptive. This will help customers quickly understand their choices.
4. Consider Mobile Responsiveness
Ensure that your swatches are mobile-friendly. Test how they look on various devices and adjust settings to provide a seamless experience for mobile users.
5. Monitor User Interaction
Use analytics tools to track how customers interact with your swatches. This can provide insights into which variations are most popular, helping you make informed decisions about your product offerings.
6. Keep Your Store Updated
Regularly update your product variations based on customer feedback and trends. This ensures that your store remains relevant and appealing to shoppers.
Troubleshooting Common Issues
While using WooCommerce variation swatches, you may encounter some common issues. Here are some troubleshooting tips to help you resolve them:
1. Swatches Not Displaying
If your swatches are not appearing on the product page, check the following:
- Ensure that the variation plugin is properly installed and activated.
- Verify that you have added attributes and variations correctly.
- Clear your browser cache or use an incognito window to test the changes.
2. Incorrect Product Images
If the wrong images appear when selecting variations, double-check the variation settings:
- Ensure that each variation has the correct image assigned.
- Save changes and refresh the product page to see if the issue is resolved.
3. Conflicts with Other Plugins
Sometimes, conflicts with other plugins can cause swatch issues. To troubleshoot:
- Deactivate other plugins temporarily to identify the source of the conflict.
- Check for updates for your theme and plugins to ensure compatibility.
FAQs
1. What are WooCommerce product variations swatches?
WooCommerce product variations swatches are visual representations (like colors, images, or text) that allow customers to choose different variations of a product easily.
2. How do I add variation swatches to my products?
To add variation swatches, install a variation swatches plugin, configure its settings, and add variations to your products through the WooCommerce product data section.
3. Can I use swatches for different product attributes?
Yes, you can use swatches for various attributes, such as size, color, and material. Each attribute can have its own set of swatches.
4. What plugins are best for WooCommerce variation swatches?
Popular plugins include YITH WooCommerce Color and Label Variations, Variation Swatches for WooCommerce, and WooCommerce Variation Swatches and Photos.
5. How can I ensure swatches are mobile-friendly?
Test your product pages on various mobile devices to check the swatch display. Make adjustments in the plugin settings for mobile responsiveness.
6. How can I track the effectiveness of my swatches?
Use analytics tools to monitor user interactions, such as the number of selections made for each variation, to understand which options are most popular.
7. What should I do if my swatches are not displaying?
Check that the variation plugin is activated, ensure variations are correctly set up, and clear your browser cache to refresh the product page.
8. Can I customize the appearance of my swatches?
Yes, most variation swatch plugins allow customization of colors, sizes, shapes, and other design elements to match your branding.
9. How often should I update my product variations?
Regular updates based on customer feedback, trends, and seasonal changes can keep your offerings fresh and appealing. Aim for quarterly reviews at a minimum.
10. Do swatches improve conversion rates?
Yes, using variation swatches can enhance the user experience, making it easier for customers to select options, which can lead to increased conversion rates.
Conclusion
Effectively using WooCommerce product variations swatches can significantly enhance your online store's user experience and increase conversion rates. By following the steps outlined in this guide and implementing best practices, you can create a visually appealing and user-friendly shopping environment.
With the right tools and strategies, you can make product selection an engaging experience for your customers, ultimately driving sales and boosting customer satisfaction. For additional enhancements and support for your WooCommerce store, consider exploring solutions from Brand Extendons. With thoughtful implementation of variation swatches, your eCommerce platform can stand out in the competitive online marketplace.
What's Your Reaction?












![Prima Ease CBD Gummies [I've Tested] TRUTH EXPOSED!](https://news.bangboxonline.com/uploads/images/202412/image_430x256_6766ac778f8ee.jpg)






